独立开发变现周刊(第 1 期)
自己一直有收集整理【独立开发变现】相关的产品、工具、开源项目、案例、资料等的习惯,最近看到阮一峰老师的【科技爱好者周刊】,很受益。自己也想以周刊的形式,把有独立产品开发相关的,有价值的东西整理出来,每周五发布。一是对自己这一周知识的整理,二是希望通过我的整理能让对别人有一点点帮助。
今天是2021年5月7日,开启独立开发变现周刊(第 1 期)
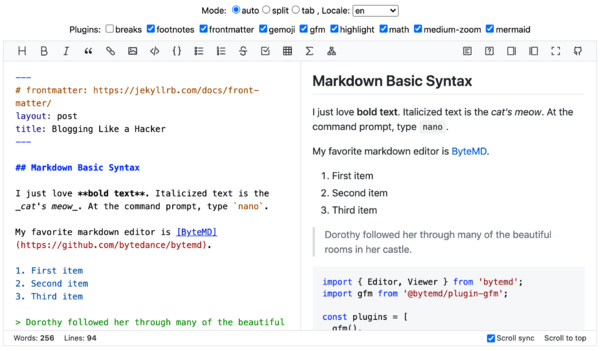
1、ByteMD:一个轻量的Markdown编辑器
ByteMD是字节跳动开源的Markdown编辑器,基于Svelte实现的。可以和很多框架React, Vue, Angular集成。内置了一些可以选择的插件,页尾、页头、数学公式、流程图等。
一个 Svelte 组件编译了以后,所有需要的运行时代码都包含在里面了,除了引入这个组件本身,你不需要再额外引入一个所谓的框架运行时!

ByteMD开源库地址:
https://github.com/bytedance/bytemd
一个基于ByteMD实现的转微信公众号文章样式的工具:
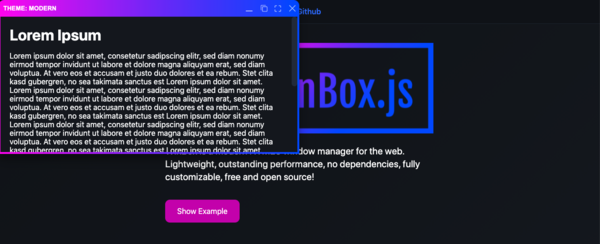
2、winbox:一个基于HTML5的窗口实现

一个web端实现的窗口风格管理的插件库,轻量,开源,功能丰富的调用。像拖拽、全屏、最小化等,如果想实现类似窗口风格的管理工具,这个插件可以很方便的集成使用。
在线演示地址:https://nextapps-de.github.io/winbox/
github地址:https://github.com/nextapps-de/winbox
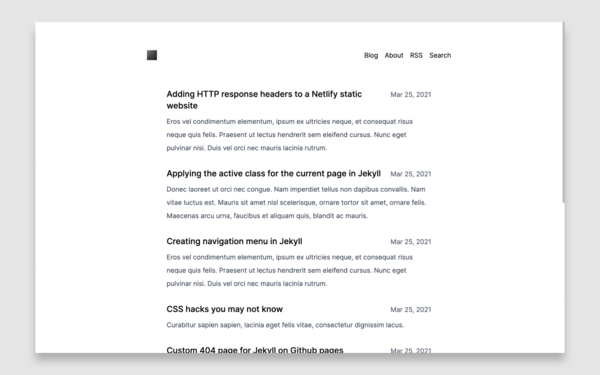
3、nobelium: Next.js+Notion的静态博客系统
Nobelium 是一个使用 Next.js + Notion API 实现的,部署在 Vercel 上的静态博客系统。相当于用Notion做数据库,文档内容写完就能及时的展示在网站上。还可以搭配上翻页、评论、RSS等。
Notion已经不仅仅是一个文档编辑器,还可以做数据存储,是基于Electron开发的,我个人的文档都转到了Notion下来管理,是一个非常方便的工具。还提供Private的API接口,后面可能会开放公共API接口。

Github: https://github.com/craigary/nobelium
扩展介绍搭建步骤的文章:https://blog.spencerwoo.com/2021/02/nextjs-blog-notion
4、卡片设计的7个小技巧
7个卡片设计时的小技巧,可以显著提升设计和用户体验。
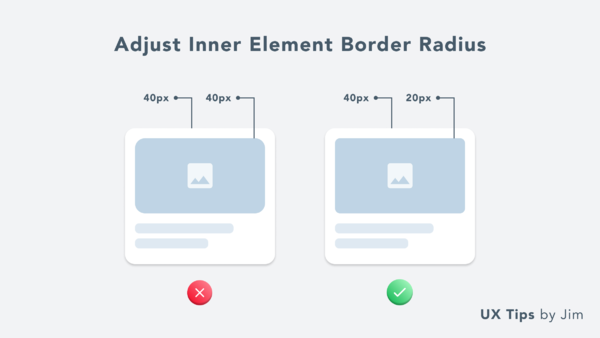
1、调整圆角:内外避免一样的圆角,一个原则是内部组件圆角是外部圆角的一半大小。

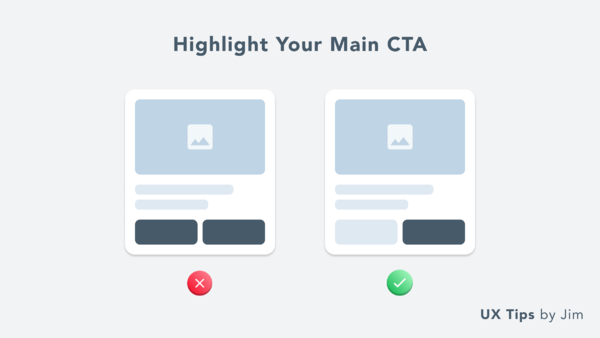
2、高亮主要按钮:强调突出主要按钮事件

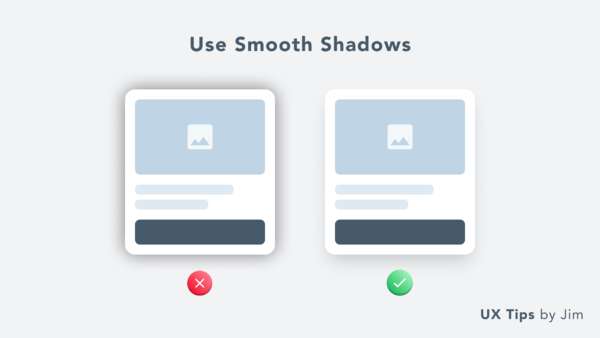
3、平滑阴影效果:避免使用太重的阴影效果

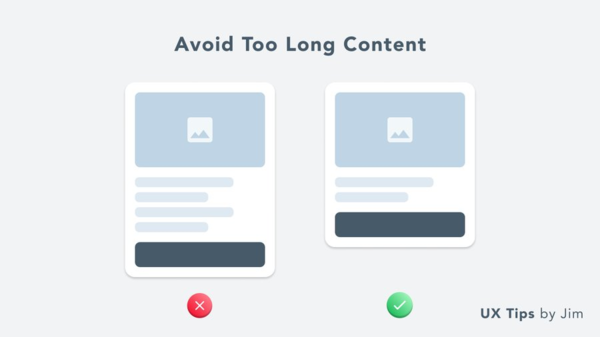
4、避免太长的内容显示

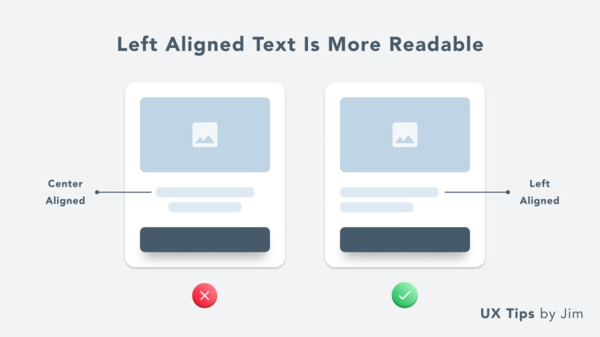
5、内容文本左对齐更加具有可读性

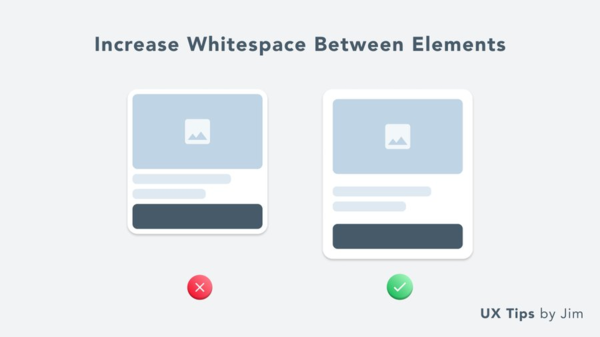
6、适当留白更舒服,留白的间隔比例要一致

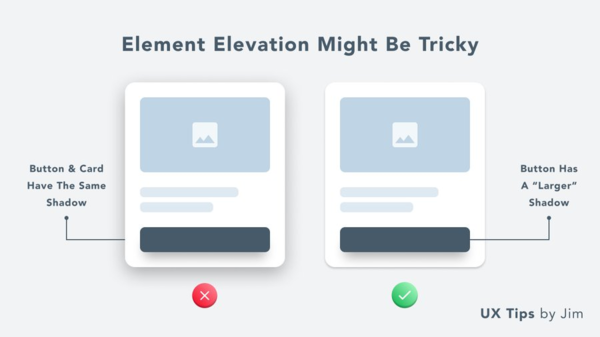
7、建议上层用大一些的阴影效果,底层的卡片用小的阴影效果。

Twitter原文链接:https://twitter.com/d__raptis/status/1385572926200688641?s=20
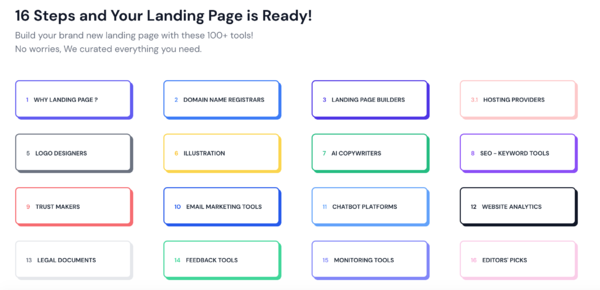
5、Landing Page检查列表
罗列了100+个工具,涵盖了构建Landing Page的16个步骤介绍,每一个步骤有相应的工具推荐,从域名注册、页面构建、Logo设计、文案编写等等。有很多知道的,也有很多不知道的,有的工具还是非常有意思,可以拓展下知识领域。

100+工具官网:https://landingpage.fyi/landing-page-checklist.html