独立开发变现周刊(第 24期):2021全球范围内数字游民的用户画像是什么?
分享独立开发产品变现相关有价值的内容,每周五发布。
目录
1、电报创始人Durov37岁生日时列出的他认为3件被低估和7件被高估的事情。2、Nomad List: 2021全球范围内数字游民的用户画像是什么?3、ffmpeg.wasm: 纯前端实现音频和视频的合成4、windmark.pro: 通过tailwind和markdown来生成视频5、Lanva:快速提取视频关键内容6、宁皓网:一个教大家如何开发自己应用的网站
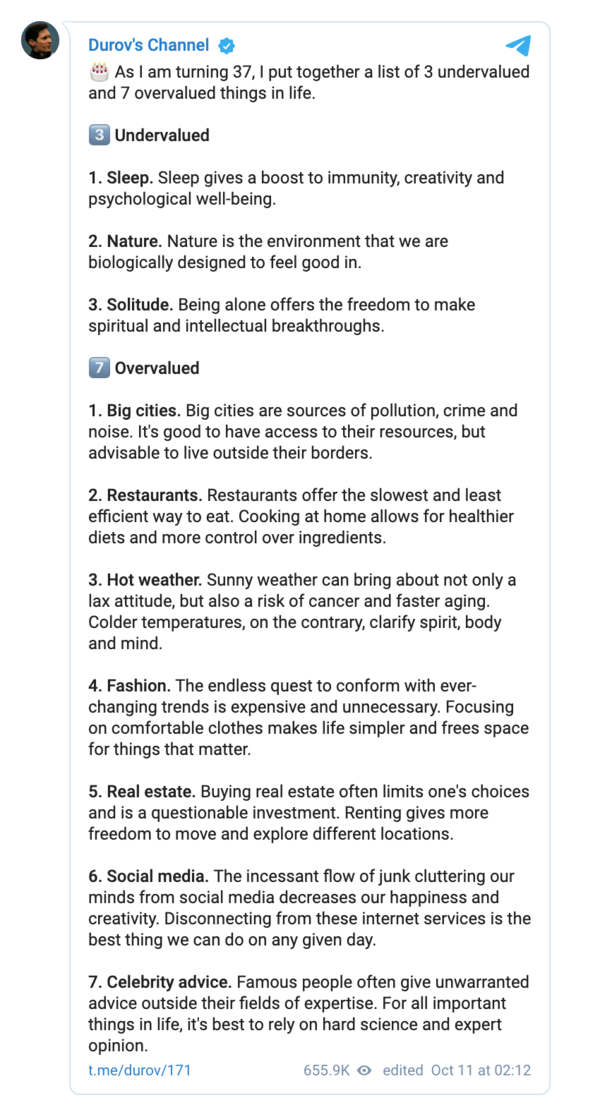
1、电报创始人Durov37岁生日时列出的他认为3件被低估和7件被高估的事情。
🎂 在我37岁的时候,我列出了生活中3件被低估的事情和7件被高估的事情。
3个被低估:
- 睡眠。睡眠能增强免疫力、创造力和心理健康。
- 大自然。自然是我们生理上设计的让我们感觉良好的环境。
- 独处。独处可以让你获得精神和智力上的突破。
7个被高估:
- 大城市。大城市是污染、犯罪和噪音的来源。能接触到他们的资源是件好事,但建议住在他们的境外。
- 餐馆。餐馆提供最慢、效率最低的用餐方式。在家做饭可以让你的饮食更健康,也可以更好地控制食材。
- 炎热的天气。阳光明媚的天气不仅会导致态度松懈,还会增加患癌症和加速衰老的风险。相反,较冷的温度可以澄清精神、身体和心灵。
- 时尚。为了迎合不断变化的趋势而无休止的追求既昂贵又不必要。专注于舒适的衣服可以让生活更简单,并为重要的事情腾出空间。
- 房地产。购买房地产往往会限制一个人的选择,是一种值得怀疑的投资。租房可以让你更自由地移动和探索不同的地点。
- 社交媒体。社交媒体上源源不断的垃圾会让我们的大脑变得混乱,降低我们的幸福感和创造力。在任何一天,切断这些互联网服务是我们能做的最好的事情。
- 名人的建议。名人经常在他们的专业领域之外给出毫无根据的建议。对于生活中所有重要的事情,最好依靠科学和专家的意见。

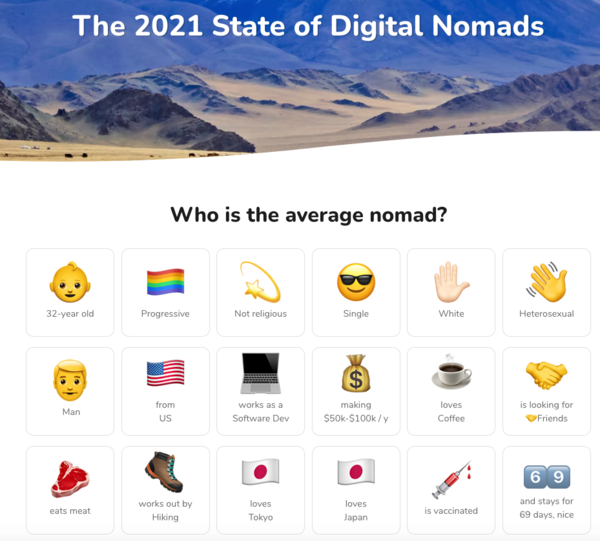
2、Nomad List: 2021全球范围内数字游民的用户画像是什么?
Nomad List网站跟踪数以万计的地点独立远程工作者,而形成了这个报告。 在这份报告中,试图根据数以万计的“游牧名单”成员的数据,找出这些数字游牧者是谁,他们做什么工作,以及他们是如何生活的。
远程工作现在正处于指数增长的轨道上,而且增长迅速。随着它的发展,数以百万计的人现在开始在家里、咖啡馆或共享办公空间远程工作。
这个报告是用直接从Nomad List的数据库中提取的数据实时生成的。关于数字游牧民和远程工作者,从中得出的结论总是有限的,仅仅具有指示意义,但可能很有趣。由于Nomad List的成员必须付费才能加入网站,因此存在选择偏差,所以这不是一个随机群体。

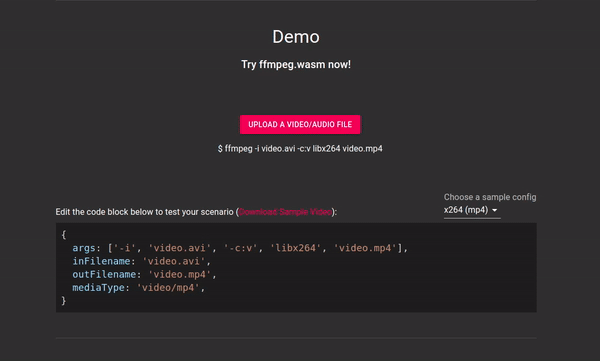
3、ffmpeg.wasm: 纯前端实现音频和视频的合成
FFmpeg 是整个软件界非常著名的音视频等流媒体处理工具,非常强大。如果做视频合成,你肯定离不开FFmpeg。ffmpeg.wasm则是 FFmpeg 在浏览器中运行的版本,是开源项目。
FFmpeg.wasm 由一个很薄的 JavaScript API 层和一个较大的(20M)WebAssembly 二进制文件组成。未来 WebAssembly 的使用会更加广泛,现在它作为把大量成熟的 C/C++ 代码库引入 Web 的一种机制,已经非常成功了, Google Earth,AutoCAD 和 TensorFlow 等都是非常典型的案例。
得益于WebAssembly,浏览器的兼容性也不错。通过在JS环境中引入ffmpeg.wasm就可以完成音频、视频的合成,如果你想在浏览器端玩一下合成等效果,不妨试试。

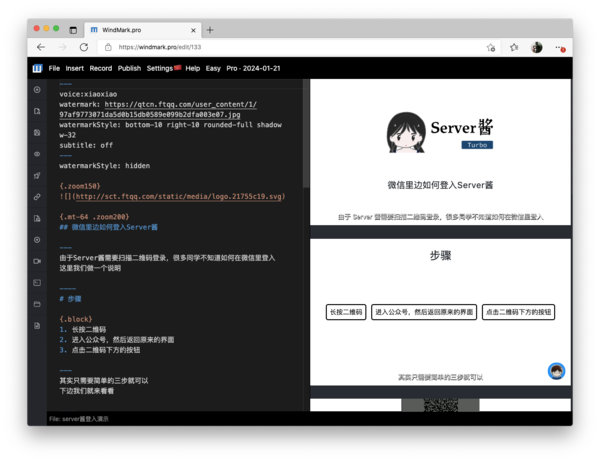
4、windmark.pro: 通过tailwind和markdown来生成视频
markdown我们都比较熟悉了,是一种语法格式。而tailwind是快速构建样式表语法,两者结合就出现了windmark。windmark是国内的开发者Easy开发的,通过markdown来写内容,再加上tailwind的样式表现,就可以生成一张一张的图片,最后通过网页录像工具来生成视频。

5、Lanva:快速提取视频关键内容
每天都有数十亿小时的视频内容被创建,包括网络讨论、在线视频、Zoom录音、视频播客等等。 它们的内容非常丰富,有很多的知识和有趣的见解。
但是,在事件发生后会发生什么呢? 那些有用的知识和智慧的宝库中的绝大部分永远不会见天日。真是太可惜了。
现在的问题是: ⚠️费用昂贵:找人整理视频费事费钱 ⚠️自己做的话时间太多了 ⚠️视频软件复杂:不需要1000多个视频编辑功能。
Lanva就是为了解决以上的问题,将视频可以按照语音内容进行快速截取生成。
Alex创作了这个产品,刚开始预售,48小时内售卖了$4034

6、宁皓网:一个教大家如何开发自己应用的网站
偶然的机会看到了这个网站,主要是做开发培训方面的课程。网站的作者王皓是一名开发者,推出的课程是订阅制的,每周会更新,此外还有独立开发者训练营视频课程。
王皓还在网站上分享了自己的2010年开始的创业故事,和朋友一起开办公司,中间经历的喜悦和烦恼,到最终分开的构成。我觉得中间有个点很重要,他和朋友一开始开办公司热情很高,把很多精力都放在了找房子、起名字等这些其实不是最重要的事情上,反而忽略了核心业务的思考上,而核心业务才是关系生死存亡。我们自己做事情应该避免犯这样的错误。
后来跟王皓聊了下,希望从他的角度分享下自己的经验,王皓很认真的写了下面这些内容:
有位朋友做了一个「独立开发周刊」,打算介绍一下宁皓网,让我写几句话,下面即是我想说的。
虽然错过了很多机会,也没能取得太大的成功,不过这十几年能自由地安排工作时间,能喜欢自己做的工作,能成功地养活一家人,这些已经让我很满足了。今天跟大家交流一下这些年来独立开发过程的一点经验,希望能对您有所帮助。大家好,我是王皓,独立开发者,宁皓网的作者。
我独立开发的更多的是视频内容,我写的文字一定比我写的代码要多得多(我想应该有几百万字了吧)。十年前跟朋友创业失败,回家以后跟当时的女朋友现在的老婆做了一个知识分享网站(宁皓网),一直独立运营至今(最近用Nest.js 与 Vue.js 重构,不过暂时还没有开放注册)。在商业上没啥讲的,我做的是不及格的,我想主要跟大家说说关于学习与内容制作方面的事情。
学习方法
如果您正打算成为独立开发者,要实现自己的想法开发应用,选什么技术其实无所谓,找一个完整的课程持续不断地练习,直到真的理解了应用开发这件事。一开始我们都是跟着别人做,并不能理解为什么这么做,这很正常,这个阶段就别管太多为什么了,因为没有足够多的相关知识很难能做到完全理解。
知道自己的目的即可,也就是问一下自己正在做的是什么,要得到的结果是什么就行了。做到一定程度的时候就理解了,这需要点时间。理解以后你就会发现之前觉得很难的东西也不过都是雕虫小技,无论多复杂的系统,都是用无数的雕虫小技做出来的。
在没有理解应用开发之前请不要放弃,因为放弃就等于前功尽弃,以前做过的就等于白做了,再次学习的时候基本相当于从头开始。遇到一点点小问题很正常,所有的问题全部都可以用搜索的方法解决掉,中文搜索解决不了就用英文搜索, 看不懂英文也别太当回事,就那么几个单词,看见不会的就查一查,时间久了我们就可以建立起某个领域的专门的一套词汇表,阅读这个领域的内容也就不会是问题了。
学习要持续不断,在没有理解之前千万别停下,停一天需要两天时间找回本来的状态,停三天基本相当于重新再来。要充分利用这种学习的惯性,因为一样东西整天在脑子里出现,我们的大脑会认为他很重要,处理级别也就会提高, 也会帮我们构建各种知识点之间的联系,一但打通形成一套知识系统,以后再往这个系统里添加新的东西就会非常容易了。
如果您已经有了一些开发基础,可以动手写一些代码,对自己要做的东西也有了一些思路,那就开始做吧! 精进技术没错,但这个过程最好是基于实践的,不用等技术好一些才开始做,因为这是一个死循环,“等我把这个学会了,我就开始做!”,你会发现这句话会不断地出现,它已经成为我们不动手的借口了。永远都有更好的东西出现, 我们也不可能学完所有的东西。
在没有明确目的之前,与其深入学习,不如先做简单了解。我们用了很大功夫学了一样新东西,但一直没有机会用到,时间久了就很容易忘记,当然也不是真正的完全忘记,更像是一种存档行为,下次调取存档内容需要一段时间预热。技术领域更新速度比较快,总是有新鲜的东西出现,我认为先做简单了解即可,就是知道这个东西能帮我们解决什么问题就行,等自己真正需要解决这个问题的时候,我们再去深入学习它,这时的效率也会更高一些,经过实践以后,理解会更深入,也就更不容易忘记。
总结一下其实就几个要点,持续不断,不能放弃,立即开始,动手实践。不会的东西都觉得难,会了以后都是雕虫小技。任何能读到这篇内容的人都有能力做应用开发,懂数学很好,能解决更多的问题,不懂也没啥问题,至少你的应用价值几百万之前也用不到多么厉害的算法,都是简单的逻辑的堆砌,我的 7 岁大的女儿也能理解这些逻辑。
内容制作
一般都是从一个简单的想法开始的,比如我最近做的「独立开发者应用开发系列课程」,是从一张设计图开始的,当时我用 XD(现在用 Figma) 画了一张应用界面的草图,发在朋友圈,大家都觉得挺好的,所以我就想能不能把它真正实现出来。后来我用 Node.js 实现了服务端,用 Vue.js 做了前端,现在正在用 Flutter 实现应用的移动端。
先完善应用的结构,确定内容的前后顺序以后,为了保证视频质量,能够清晰地表达我要表达的意思,我会把每一个步骤都用文字表达出来,然后分别录制视频与音频,再单独处理一下音频,去掉杂音,出错的地方,最终跟视频合并在一起,然后压缩导出。视频主要是电脑屏幕,在 macOS 系统我一直使用 Screenflow 这个软件,处理音频用的是 Audition。
技术类的视频我觉得可以分成两大类,一类是快速实践课,一类是接近实战的实例课。快速实践课主要讲要点,大家可以快速了解一种技术或者应用框架都提供了什么,能做什么。有经验的开发者与小白开发者都适用这类的课程,全部是要点,干扰小,时间短,效率高。实例课接近实战,课程内容连续,充满大量实施细节。
在实例课里做出来的应用是可以测试使用的真实的应用,再进一步完善就是实战了,我认为不需求表现所有的实施细节,因为通过实例,大家已经具备了继续独立完善的能力了,课程的目的还是应该要用最简单有效的方式传达某种能力,所以要尽可能地简洁。
营销推广
想多赚钱,就多吆喝 :)