独立开发变现周刊(第 3 期)
分享独立开发变现相关有价值的内容,每周五发布。
1、3个不错的体验优化
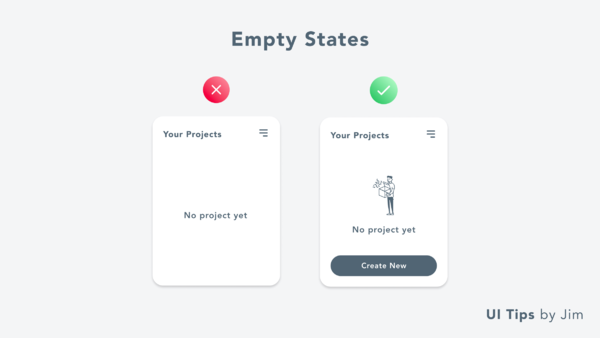
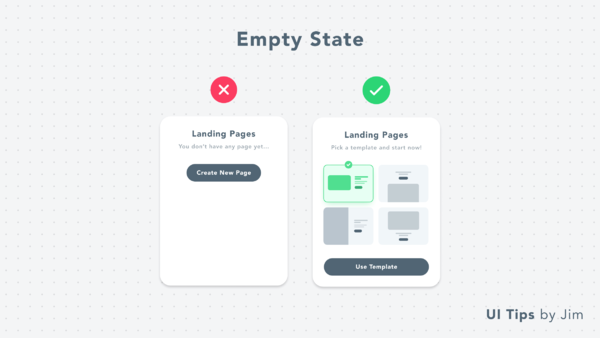
在产品构建中,会遇到很多”空“的情况,这时候应该好好的优化用户体验,而不是白白的浪费掉。这里有3条好的优化建议,看看是不是自己的产品里可以加上呢。
1、这时是让用户采取行动的好时机。

2、搜索的时候给予用户一些提示或者可选择的内容。

3、让用户直接创建不如预设一些模板,让用户更容易前进。

地址:https://twitter.com/d__raptis/status/1395033762711412740?s=19
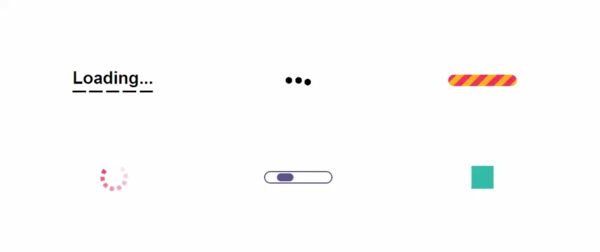
2、100个CSS加载动画
这里有100个纯CSS实现的加载Loading动画效果,有实际的效果展示,还可以在CodePen上实时编辑查看效果。也许你的下个产品里就用的上它们了。值得收藏的好资源。

地址:https://dev.to/afif/i-made-100-css-loaders-for-your-next-project-4eje
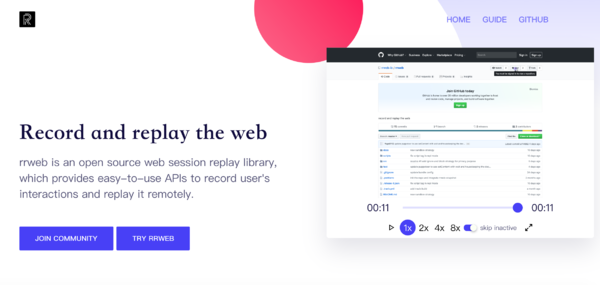
3、rrweb: 像素级还原用户操作
rrweb是一个开放源代码的Web端用户交互重播库,它提供易于使用的API来记录用户的交互并进行远程重播。想象一下,有了rrweb,你就像站在用户的旁边看用户是如果操作你的产品的,是不是很炫酷的一件事。用户的每个输入,每个点击,每个报错,都能像放电影一样重新在你面前播放。这就是rrweb的能力。可以应用在用户行为分析,bug问题收集,分享你的实时操作等。

Github仓库:https://github.com/rrweb-io/rrweb
4、清华大学:经济学原理(全77讲)
这是我在B站上发现的很不错的讲经济学原理的课程。如果你想了解经济学,对世界的经济运行,或身边发生的经济问题有很多困惑的话,这门课程可以帮你解答很多的困惑。也是你想系统学习经济学的一门基础课程。经济就在我们身边,背后的一些规律我们也需要更多的了解。课程比较长,适合系统性的学习。此系列课是原清华大学经济管理学院院长钱颖一团队的《经济学原理》,课程录制时间从2009年跨度到2015年。

地址:https://www.bilibili.com/video/BV1Nb4y1d7AB?p=2
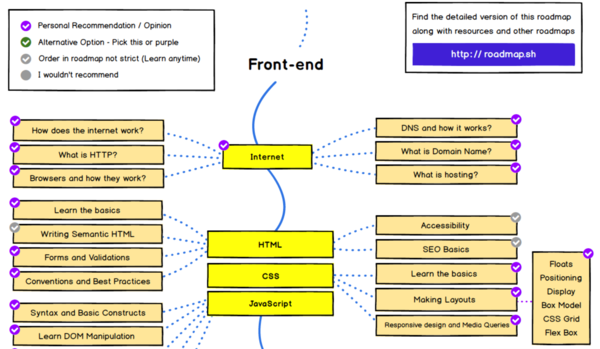
5、Roadmaps: 技术提升路线图
前端、后端、Android、DBA等的技术路线图,类似于思维导图的展示方式,对于想提升技术的小伙伴还是很有帮助的。对于初学者,可以概览技术路线上的知识点,哪些是推荐学习,哪些是可选的。对于有一定基础的技术同学,也可以查漏补缺,还是可以发现一些有价值的知识点。每个技术路线图也在不断的更新。

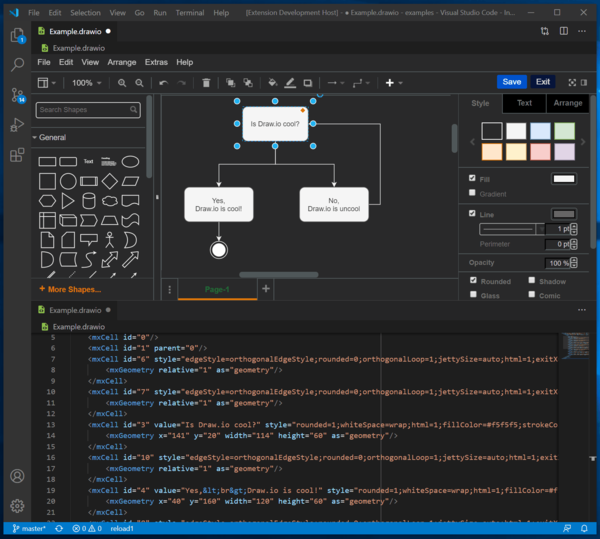
6、Draw.io: 画图更方便了
Draw.io是一款实用的免费流程图绘制工具。可以快速的画出各种的流程、架构图等。支持多平台(网页/Win/Mac/Linux),开源免费,文件存储在本地,也可以选择存储位置。有VS Code的扩展插件,可以方便的集成到项目里。

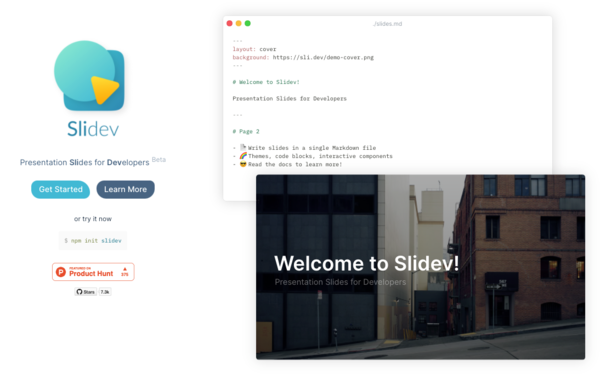
7、Slidev: 轻松用Markdown写出幻灯片
一个可以通过Markdown语法,实现幻灯片效果的框架。目前在公开Beta阶段,基于Vue3开发的。有不同的风格可选,可以导出为不同的文件格式,有VS Code的集成插件。
技术栈的实现有:Vite、Vue 3、Windi CSS、Prism、RecordRTC、Mermaid

Githu仓库:https://github.com/slidevjs/slidev
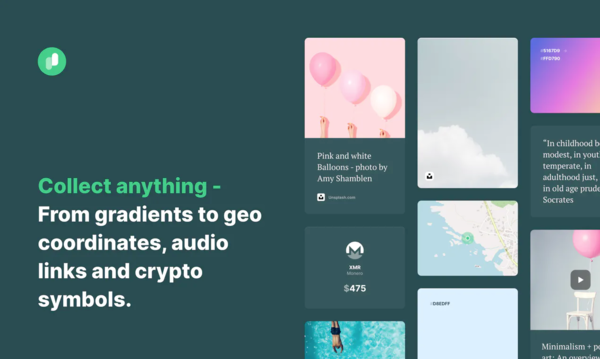
8、Patchwork: 更漂亮的整理你的收藏
帮助你从网络上收集和整理一些信息,可以将视频,音频,网站和文字注释保存到您自己的收藏夹中,整理成精美的主题集合。方便自己日后的查找和分类整理。有Chrome浏览器插件和网站结合使用效果更佳。插件负责采集,网站负责展示。