独立开发变现周刊(第 4 期)
分享独立开发变现相关有价值的内容,每周五发布。
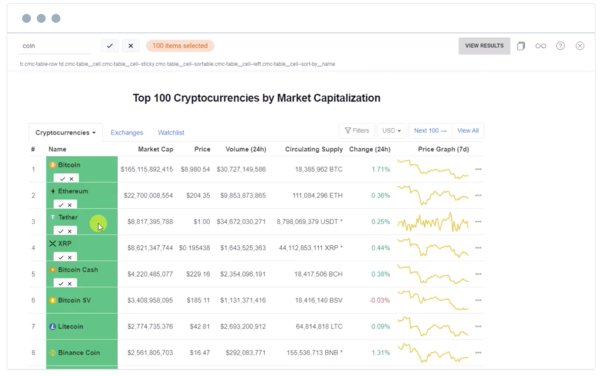
1、Simplescraper: 可视化在线获取网站数据
这个产品可以很容易的将网站上的数据爬取并输出结构化数据。通过浏览器插件在线选中需要的数据,勾选,确认就可以生成相应的api,可以将当前的配置保存为receipt,将数据直接导出,有.json、.csv格式。也可以通过url访问到结构化数据。对于快速获取网站数据和信息非常有用。有免费和付费版本。

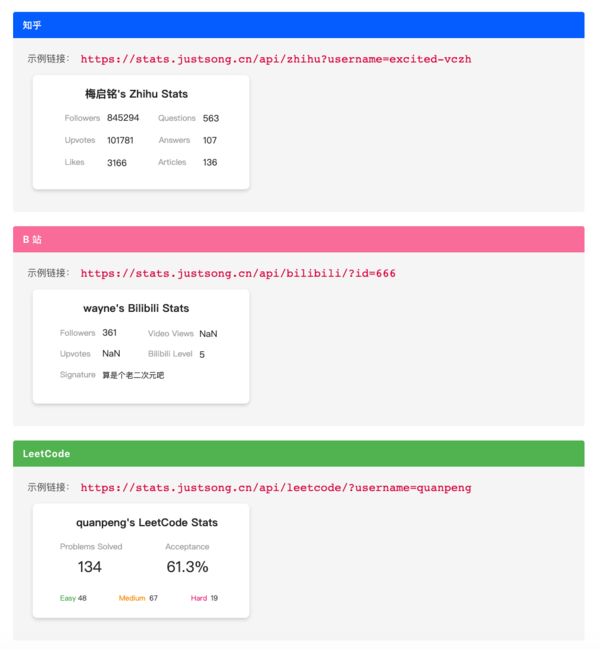
2、如何在Github的readme里嵌入知乎、B站、LeeCode的成就卡片?
一个开源的小项目,可以把在类似知乎、B站、LeeCode的数据以卡片的形式展示出来。看了下实现方式,是通过在Readme里写上一个连接网站地址,然后网站返回一个svg格式的标签,这样就能正常的显示在Readme的页面里。如果使用类似的思路,可以把Readme里嵌入各种丰富的样式显示。

3、Github嵌入视频
最近Github的CEO, Nat Friedman在Twitter上分享了5个关于Github新的小功能的优化,其中一个就是可以在Markdown文件里拖动本地视频即可上传,嵌入到页面上,并在线展示。最终的效果类似是这样的

5个酷的优化功能:https://twitter.com/natfriedman/status/1383169103028908034 示例查看:https://github.com/a327ex/SNKRX
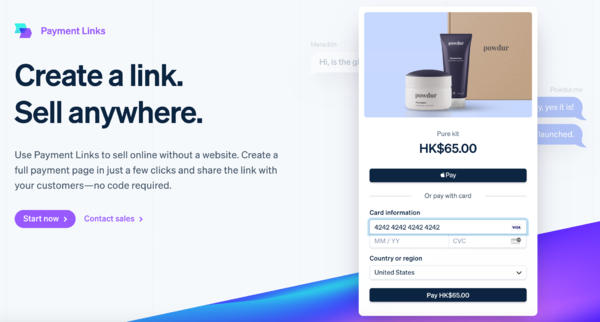
4、Stripe新功能发布: 链接支付
Stripe发布了一个新的动能,只需要创建一个链接,用户通过这个链接就可以完成支付,不需要再创建一个网站,也不需要编码就可以完成。
实现这个功能只需要3步:
1、创建一个链接
2、分享链接
3、点击支付

官网:https://stripe.com/en-hk/payments/payment-links
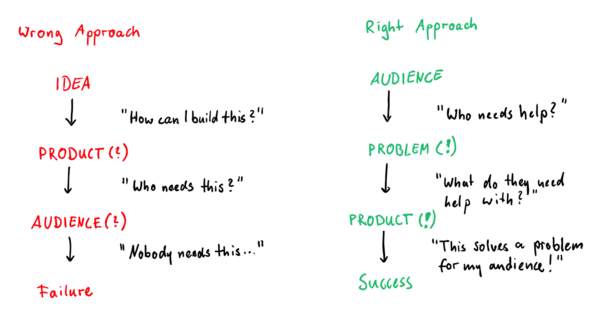
5、Friendly月收入1万美金学到10件重要的事
Friendly这样一个产品,用了1年零1个月又25天达到了每月收入1万美金的成绩。这个过程中有10件事值得分享。
1、从用户开始而不是从自己的想法开始

2、要有耐心
3、数据保护不是负担而是一种优势
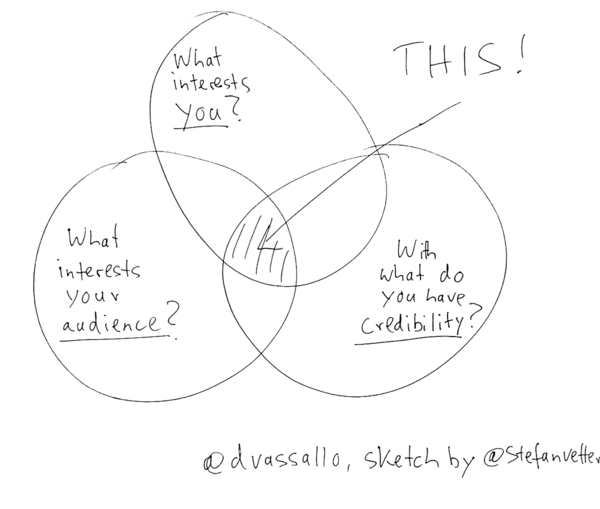
4、找到你自己的甜蜜点

5、公开透明
6、不要去找用户,而是找合作者
7、避免在其它平台上搭建的风险
8、拥抱开源
9、变的更好,不是变的更大
10、享受过程
6、Chrome 团队发布了一套新的学习 CSS 的教程
Chrome 团队前几天发布了一套新的学习 CSS 的教程,非常推荐 Web 开发者学习。内容包含 20 多个很短的章节,非常简单易懂,可以顺序看也可以直接跳到特定章节看。其中包含很多交互式代码示例(嵌入了 CodePen),方便动手尝试。
推荐人群:
初学者:简单易懂的速成教材。
有经验的开发者:查漏补缺,有些 CSS 知识点你未必掌握。
另外:https://web.dev/ 网站上还有其它的一些不错的学习资源可以多了解下。